Does it ever seem like certain website color schemes just get all the attention? As with every other aspect of web design, there are color schemes that tend to trend more than others. Bright colors, stark palettes, and even some mismatching schemes are elements of color that are trending.
Here’s a look at some of the best website color schemes of 2020 (in no particular order). For each, we’re also sharing the color codes that make up the key elements of the design, so it’s easy to play around with these color schemes yourself too!
Best Website Color Schemes of 2020:
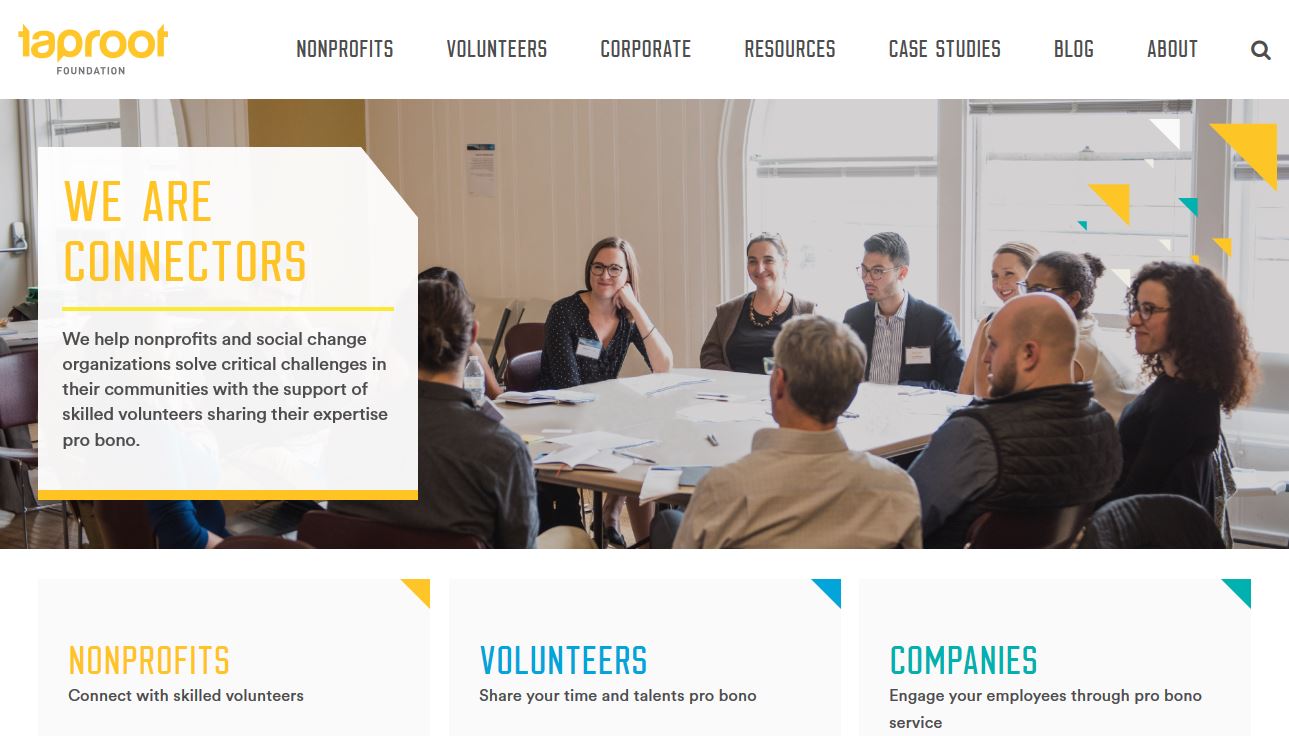
1. Taproot Foundation
Taproot Foundation uses one of the best, most colorful website color schemes out there. The combination of yellow, blue and kelly green work together to explain the different facets of the group that helps nonprofits. It’s not a website color scheme that you see that often but bright color with a white background is a majorly trendy option.
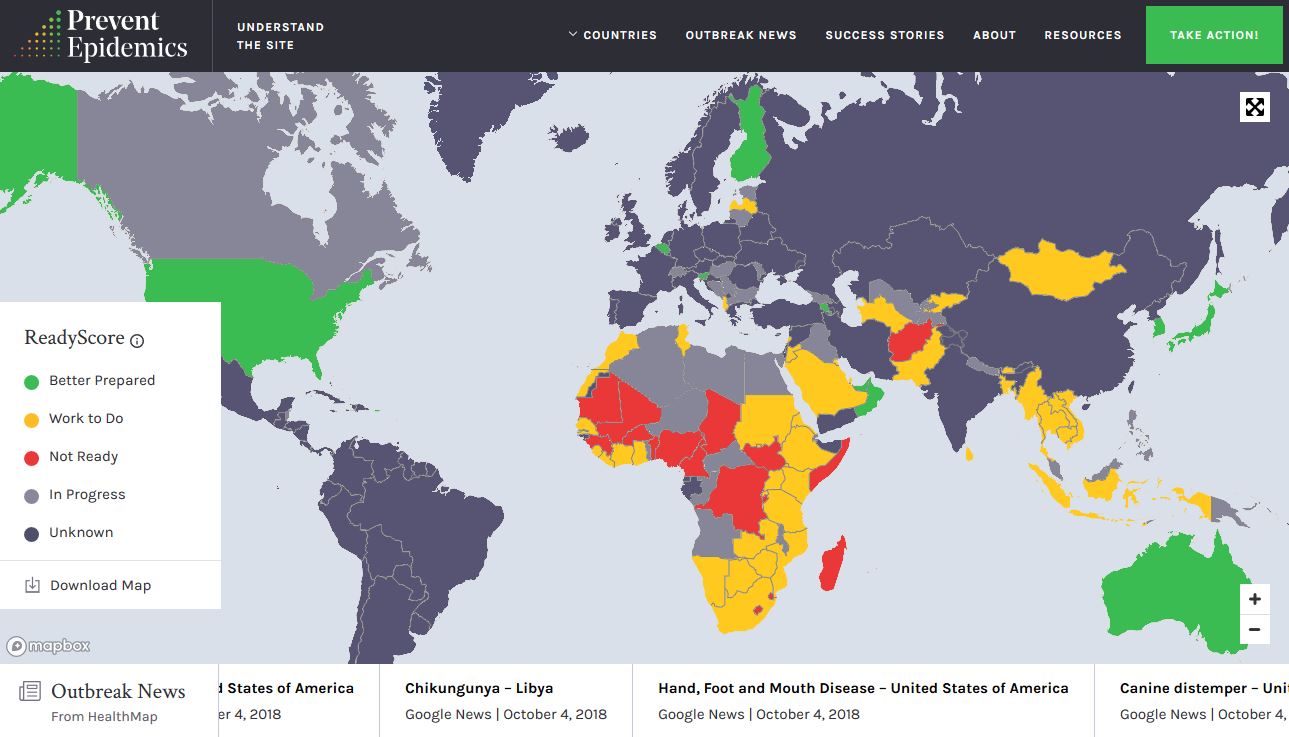
2. Prevent Epidemics
Prevent Epidemics uses an equally colorful scheme but paired with a dark background and greens that carry throughout user interface elements and the overall design, it all comes together. One of the most trendy color palette options is to develop a set of colors that is more wide ranging than the typical two- or three-color palette that is more common.
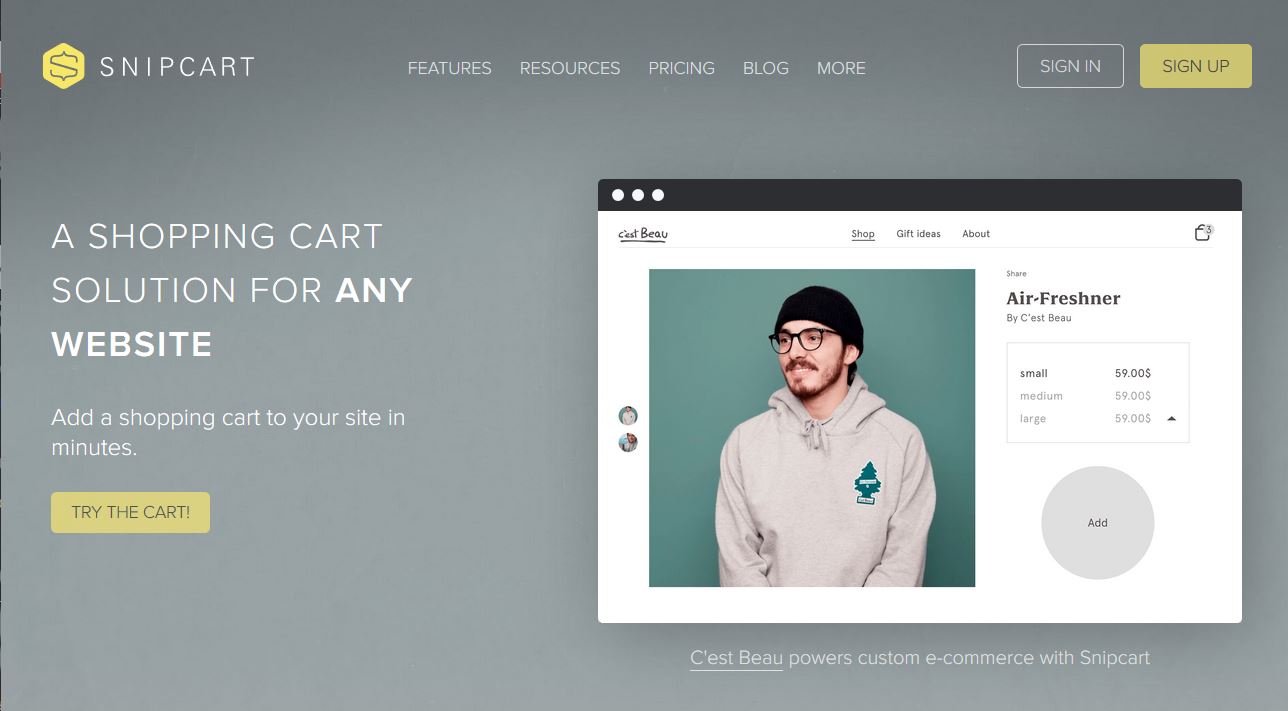
3. Snipcart
Snipcart uses a light gray to set the tone as the primary background color in this palette with subtle yellow accents. The solution pairs a more trendy bright color with a subtle and neutral gradient for a color palette that encourages the user to really hone in on the content.
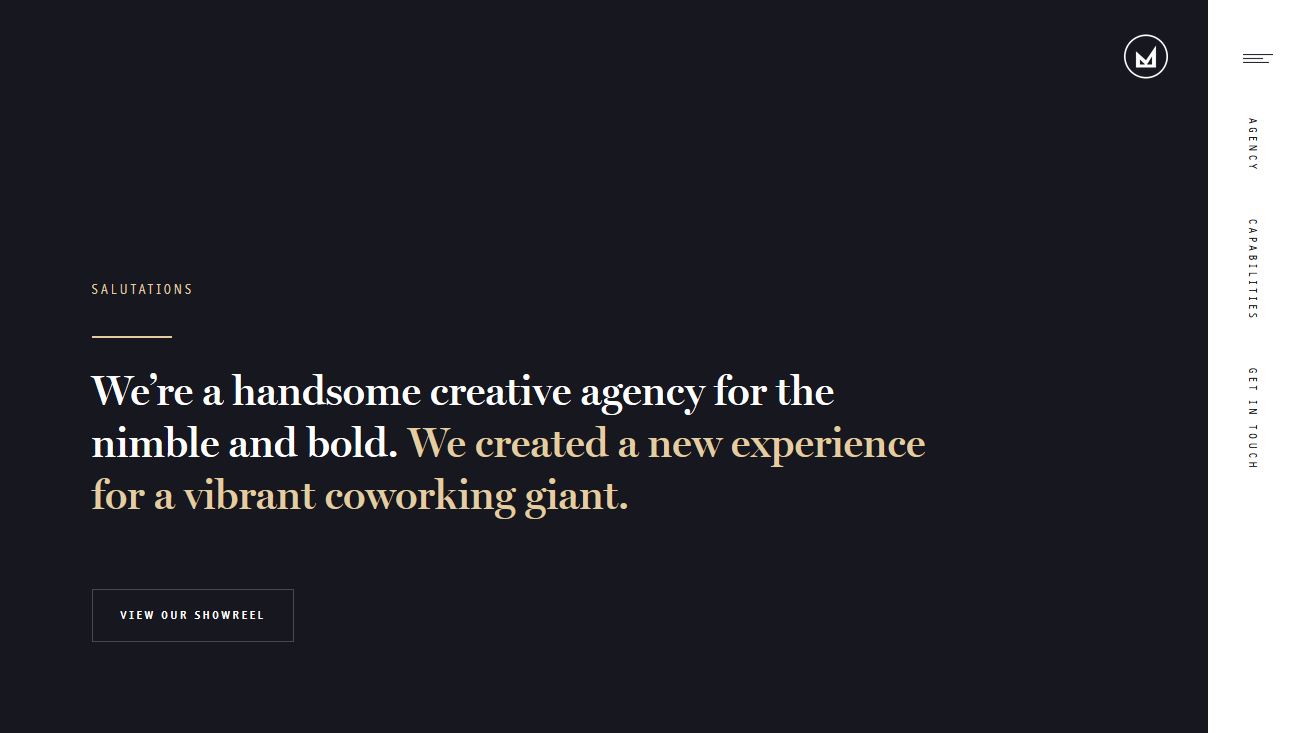
4. Mossio
Mossio uses the same base colors here for this website color scheme – you can see the trend with black/gray and yellow, right? – only with a more saturated background and less saturated accent color. The combination has almost the same effect as the above example with a color palette that focuses on content, making the design a little more invisible.
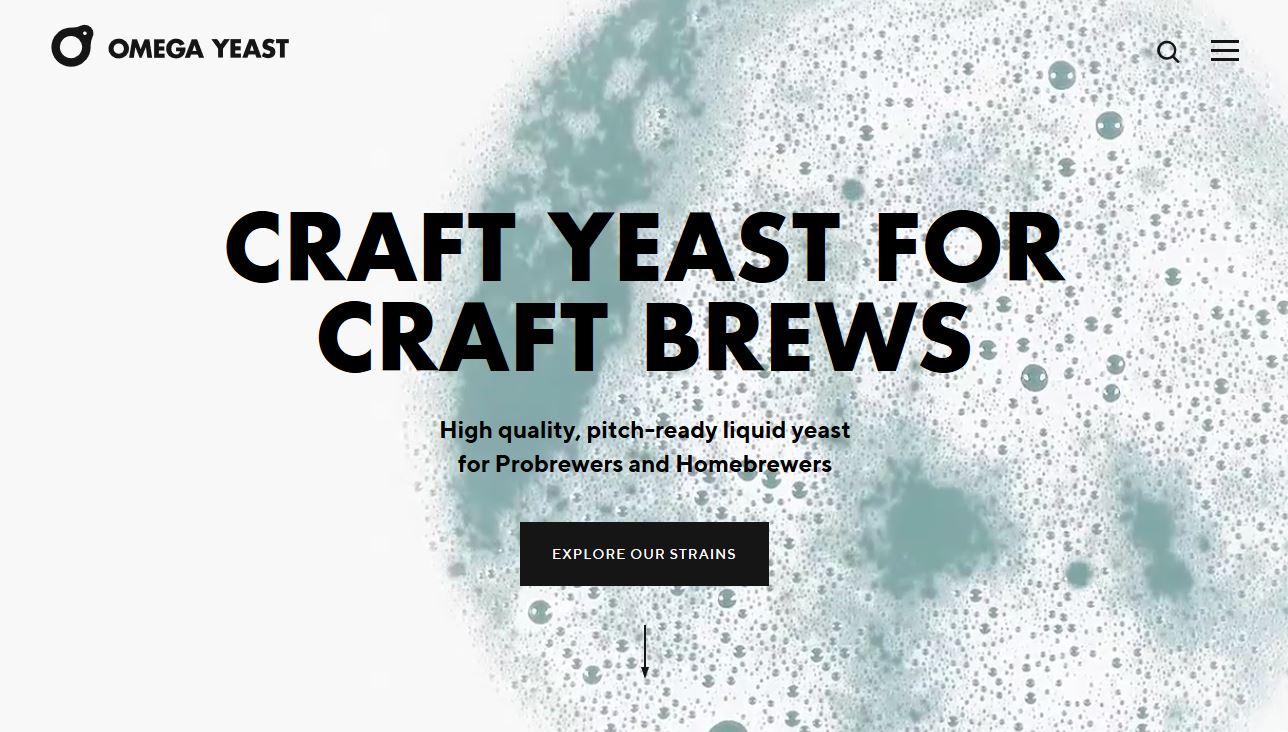
5. Omega Yeast
Omega Yeast doesn’t look like it has a color palette beyond black and white at first glance, but this website design does something that is a big idea in color trends. The color scheme is rooted in the main image – in this case a video – rather than a background or colorful user interface elements. This trend in color is becoming more common because designers are using full-screen images to tell a brand story.
6. Farm Food
Farm Food uses a simple, natural palette with a white minimal style background with bright olive greens to draw attention. Further the palette has a monotone feature with a light and dark olive for elements. (It is easiest to see this color change in the hover state of the button.) This might not be a color pair that you come to first, but it’s really striking.
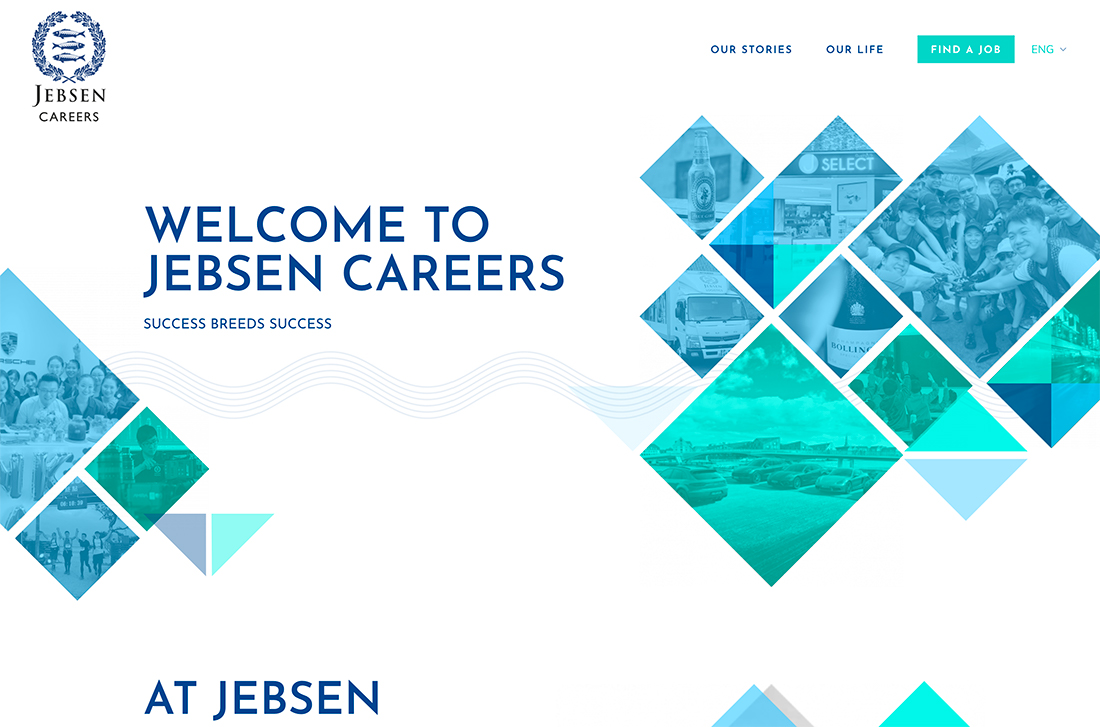
7. Jebsen Careers
Jebsen Careers uses muted blues and greens to create amazing color overlays and design elements with more saturated color. The combination works great on a white background and really shows what you can do by working with variations of the same color. The navy used for text elements and the logo further enhance overall color use.
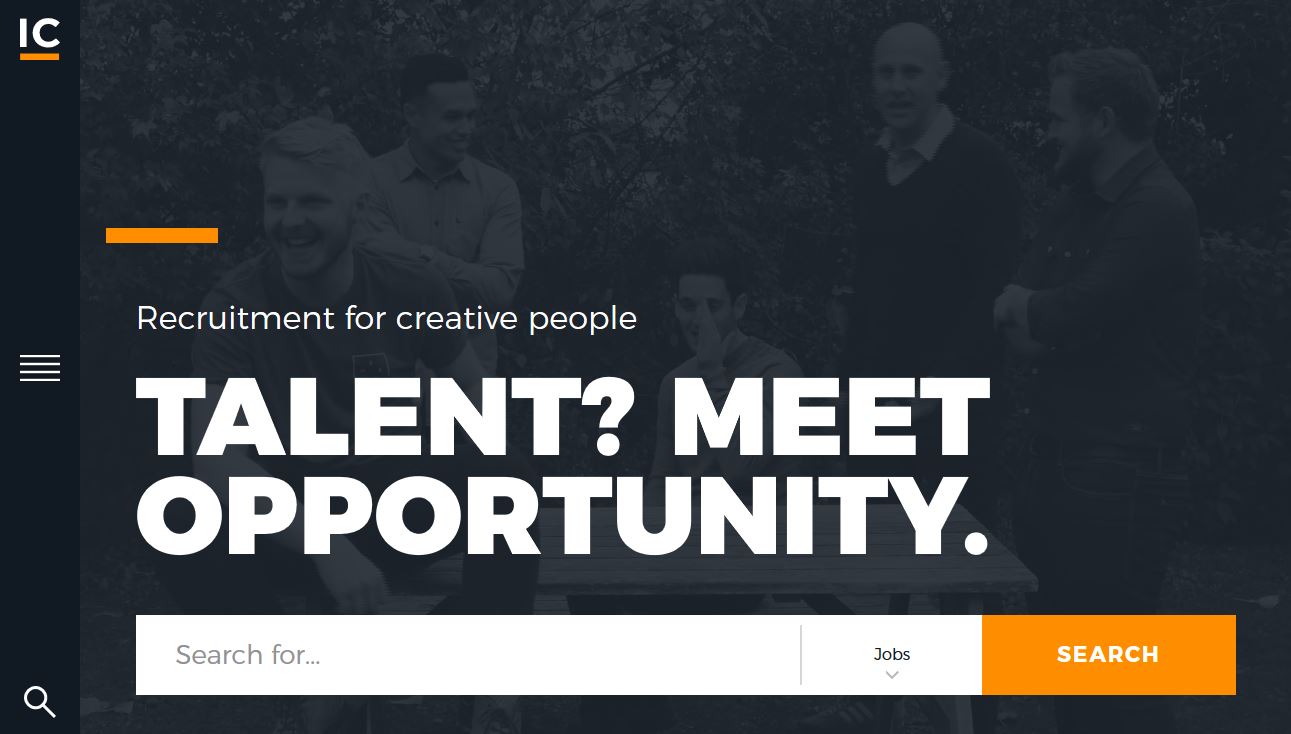
8. IC Creative
IC Creative uses a dark color overlay – black that isn’t truly black – with a bright accent color and plenty of white to create an inviting scene. Color overlays in almost every hue are a major trend in website color and a rich black option such as the one here is a nice way to give other content plenty of room on the screen. Just note the oversized headline and bright accents and calls to action.
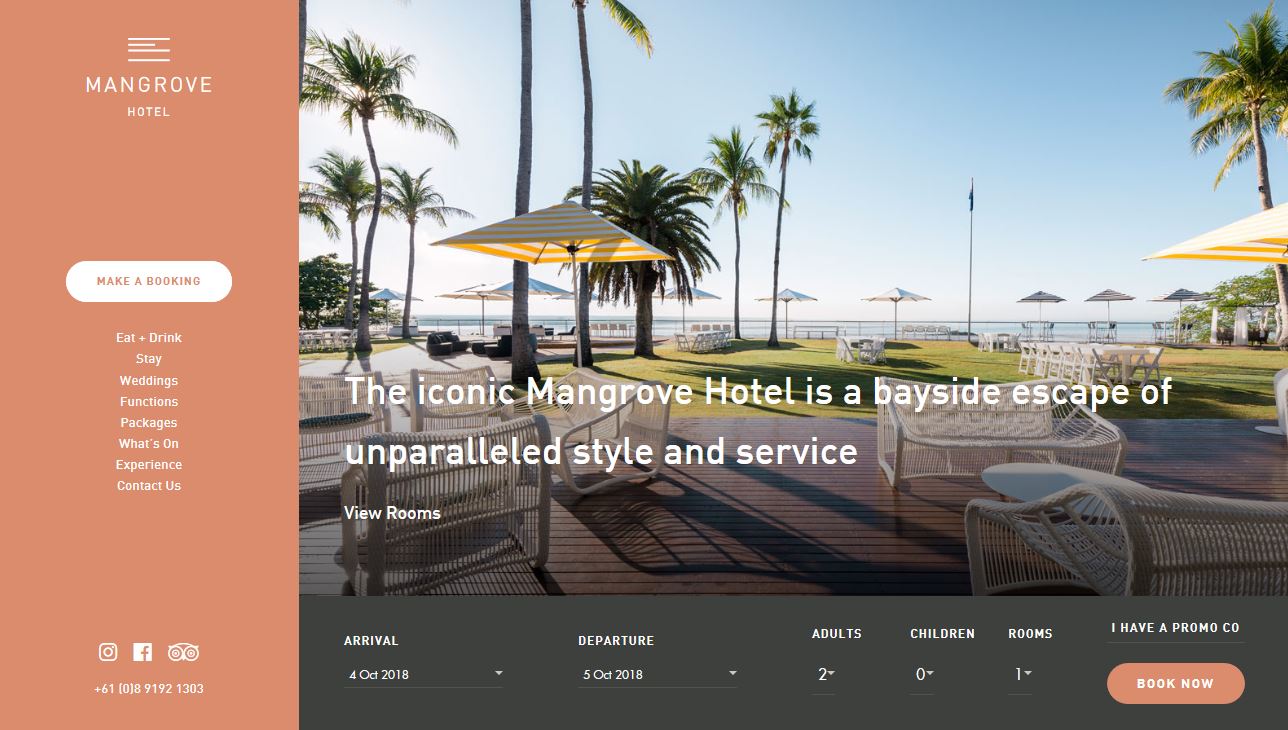
9. Mangrove Hotel
While bright color palettes have practically ruled website deign for a few years, there’s a shift back to more muted palettes for some projects. The fleshy tone of Mangrove Hotel is warm and compliments the content well. (This same color has also been appearing in some Twitter marketing communications.)
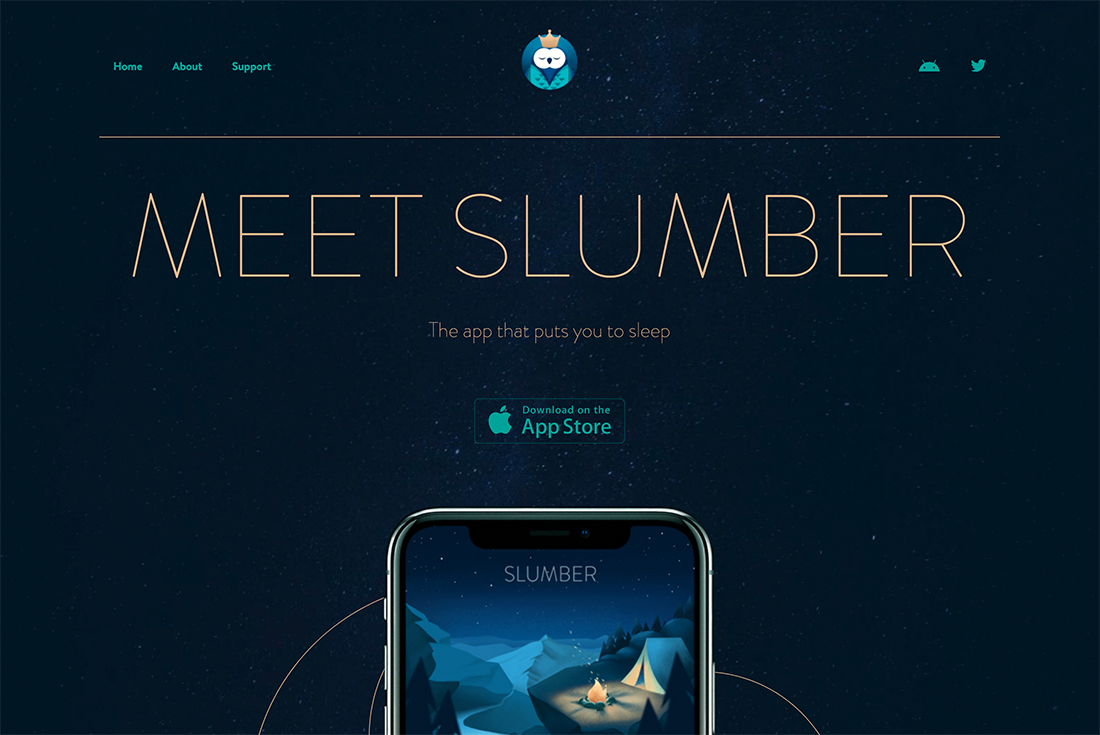
10. Slumber
Slumber makes great use of Pantone’s color of the year – Classic Blue – in app imagery and dark tones in the background and logo. The paring with gold and green is super trendy, elegant, and follows along with the night and sleep theme.
11. Atlanta Brewing
Atlanta Brewing also uses a dominant red with plenty of other accent colors. Note that the palette is not only part of the website design, but also extends to the product packaging as well. They have a pretty wide palette with primary colors as the base and a rich black and white background.
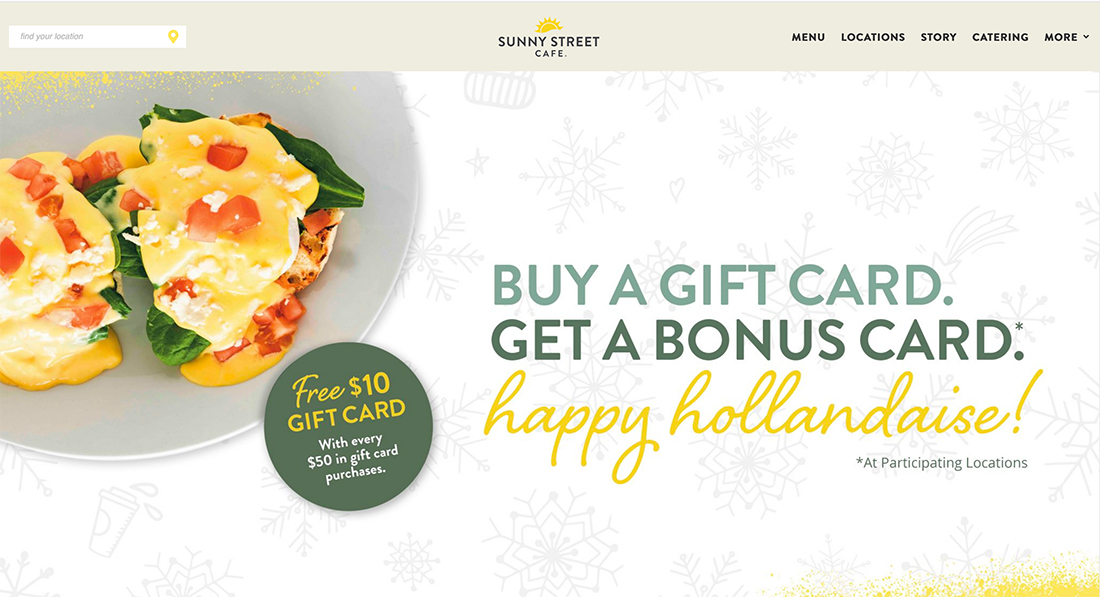
12. Sunny Street Cafe
Sunny Street Café is bright with a color palette that perfectly matches the images and language in the design. Greens and yellows together are an unusual combination, but it feels friendly and just right to the design of this breakfast and lunch spot. The color theme also brings out the food imagery nicely.
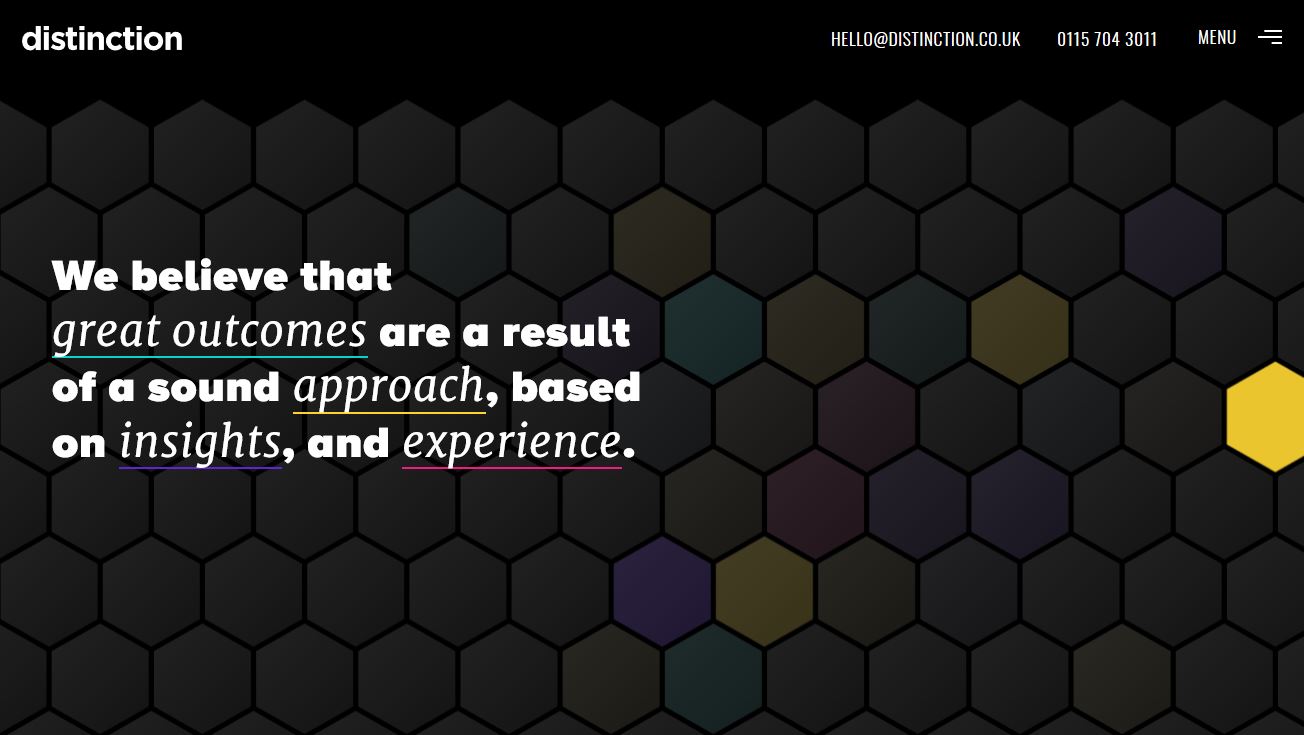
13. Distinction
Distinction uses the same all black base for its color palette with a rainbow of accent colors. If you want a wide-ranging color palette, this is the way to use the trend effectively.
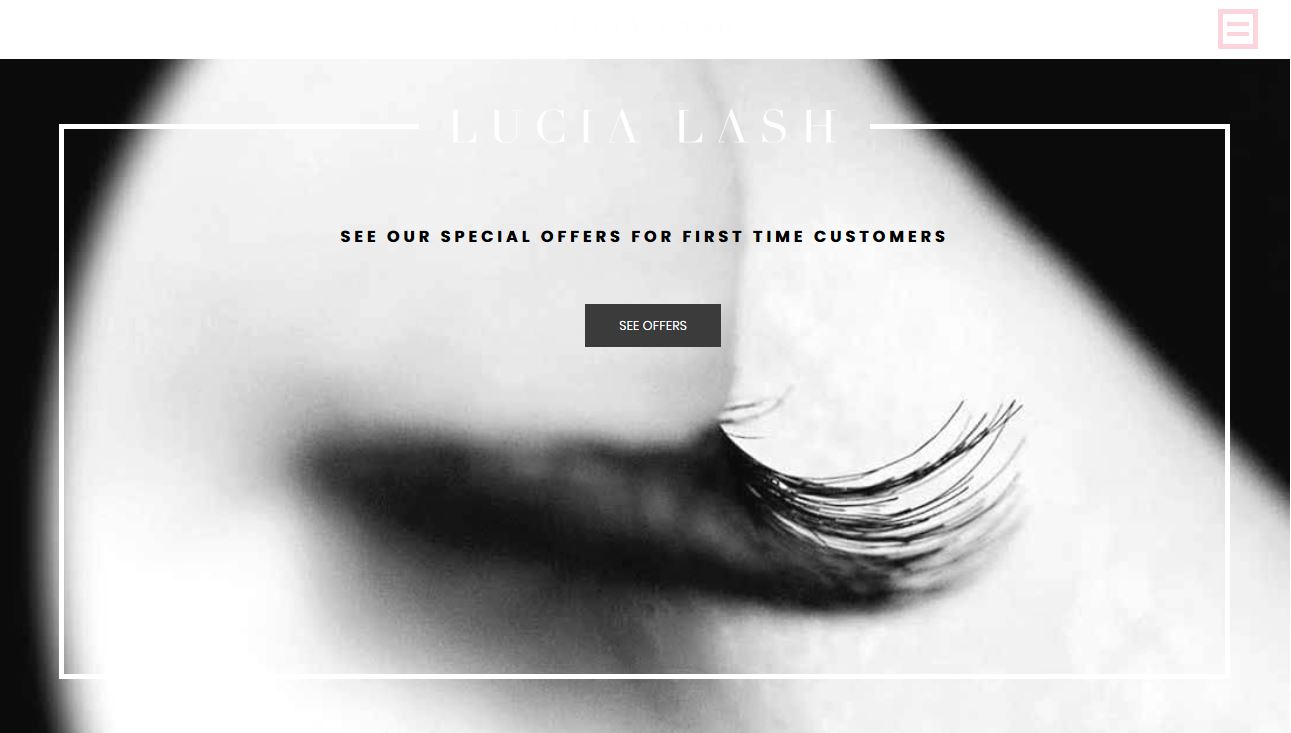
14. Lucia Lash
On the other end of the color spectrum is lack of color altogether. An only black and white website color scheme is the height of mod and minimalism.
15. Pittori di Cinema
Minimalism can be in full color as well, as evidenced by Pittori di Cinema. The bright yellow scheme with black is a common high-color minimalism option. The brighter the color palette for this style, the more on-trend it seems to be.
16. We (Heart) UX
We (Heart) UX uses a simple color palette with a pale blue background – lovely choice – and shades of pinkish red for the main art element. Pulling together these colors with a funky geo style is trendy, modern, and just plain fun to look at.
17. Proud & Torn
Proud & Torn uses the same jewel-tone concept with a slightly more muted color combination. The more subtle color palette helps create visual interest for a website that features a lot of colorless images.
18. Loom
Loom uses bright color elements to contrast with a more stark black and white background. Purple and green work fantastically together, especially in the tones that were selected here. If you aren’t sure about a color choice, the option to use some transparency with one color is a nice touch.
19. Etiya
Etiya features another popular single color as part of its overall website color palette – orange. Bright orange tones – often used with dark backgrounds that are black, navy or purple – are a trending option.
20. Baobla
Baobla features a fun gradient in a monotone color scheme. This style of color palette is ideal for new brands or product identities or if you are looking to make a lot of impact with a bold hue.
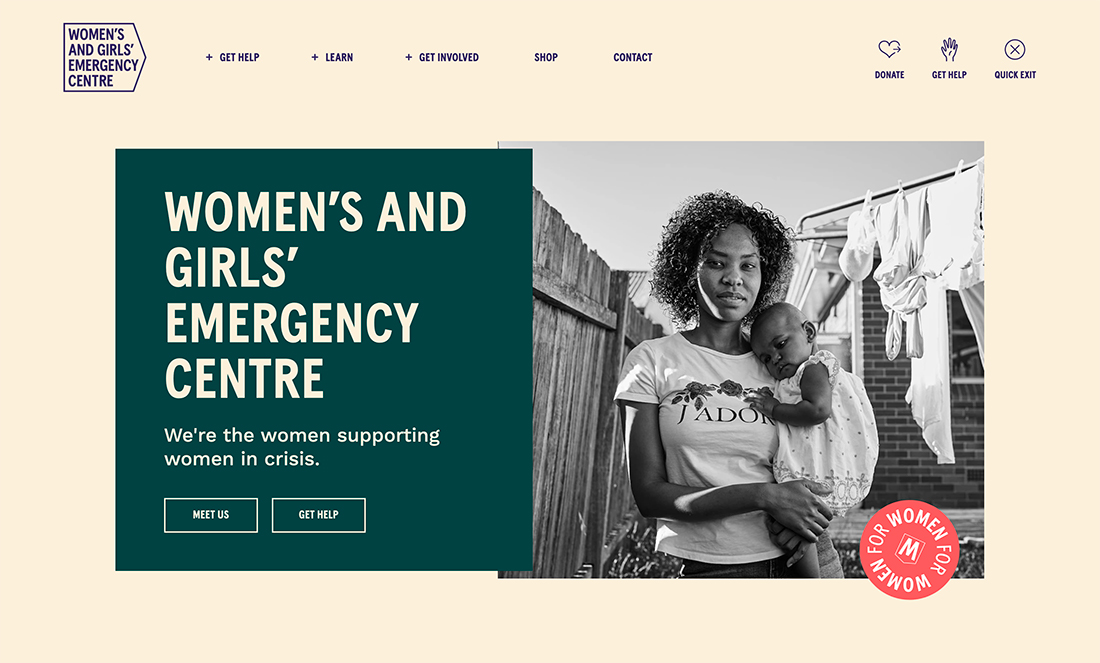
21. Women’s and Girls’ Emergency Centre
Women’s and Girls’ Emergency Centre picked a color palette that isn’t overly feminine, helping give more strength to its message with bold color. The color choices are high in contrast and easy on the eyes and in terms of readability. The bright accent choice is trendy and adds emphasis to that element.
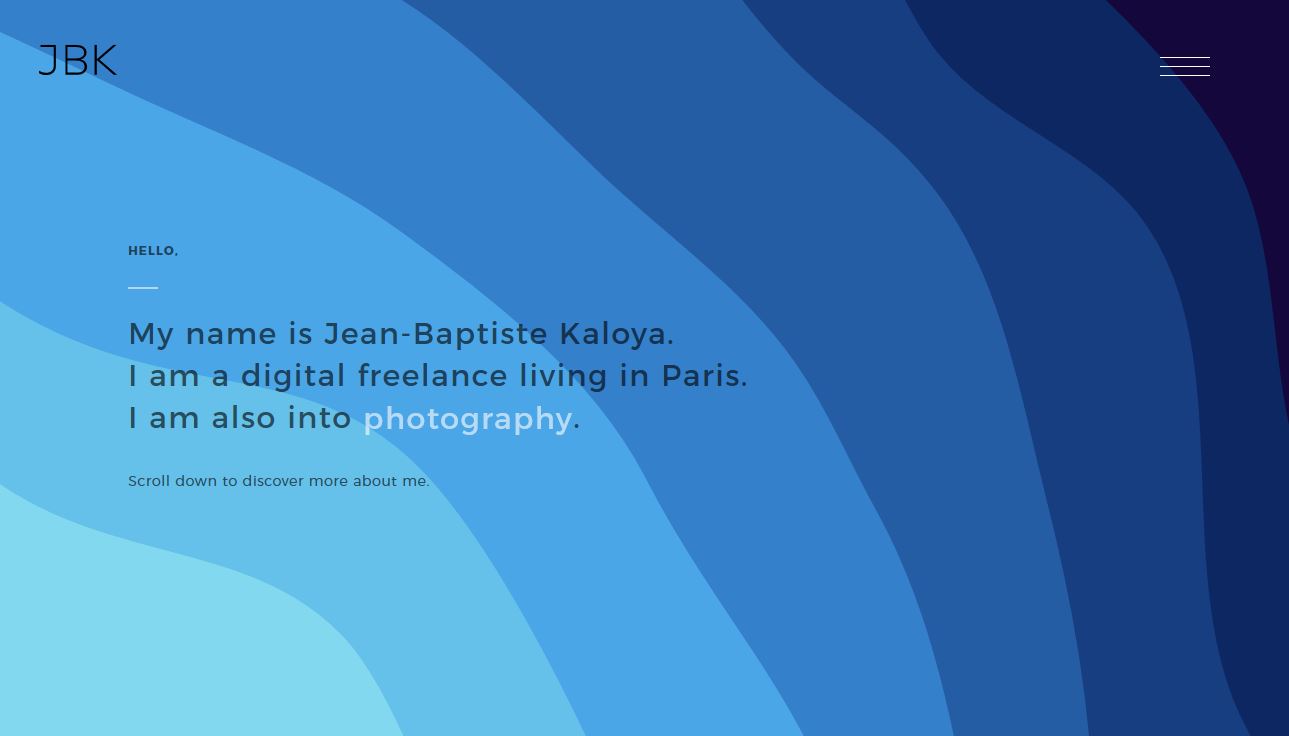
22. Jean-Baptiste Kaloya Portfolio
Jean-Baptiste Kaloya turns probably the most popular color in website design into a monotone palette of its own with varying degrees of blue. Also note the soft gradients on the lighter blues.
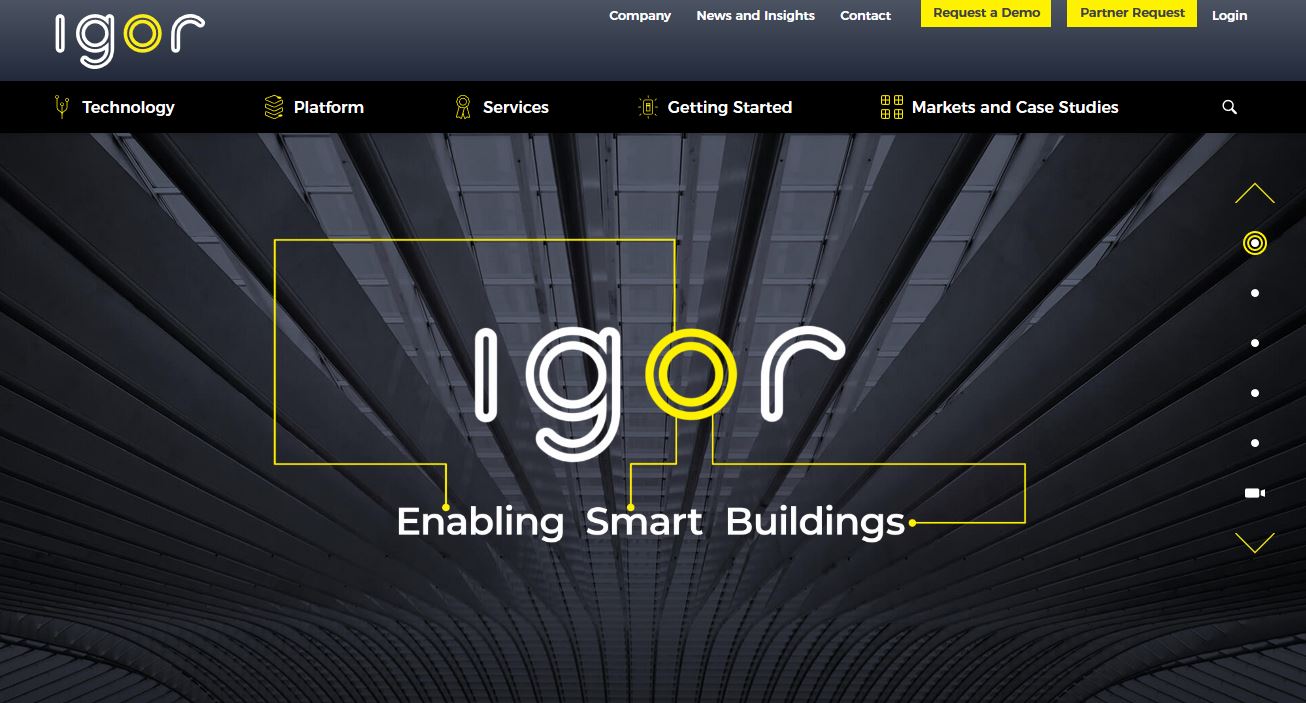
23. Igor
Igor showcases what is probably the most popular website color palette of 2019 – black, white and yellow. This color palette, although seen in varying hues, is widely popular. This combination is probably one of the most appealing.
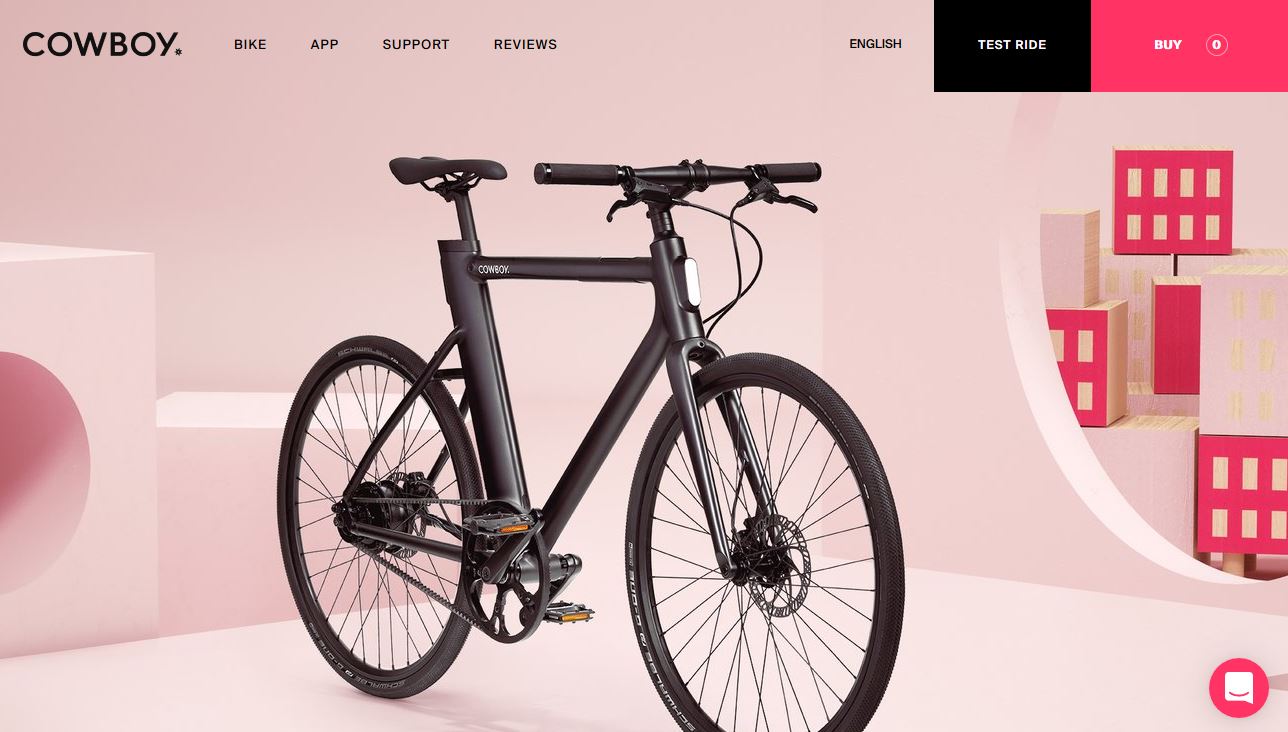
24. Cowboy Bike
Cowboy Bike uses a black and bright color palette that’s an immediate attention getter. While most sites use black only for text, this design actually incorporates it into the bright, monotone palette.
25. CEO Mindshare Summit
CEO Mindshare Summit’s combination of blue and yellow is striking. The surprising element in the color palette is the use of a peach accent. It’s so subtle that you might not notice it at first. What this color does is provide an accent that’s not as stark and bright as white, which makes it a little less bold at large sizes, such as in the main headline.
26. Social Economy Month
Social Economy Month uses a monotone color palette with one of the year’s most trendy colors un an unexpected way. The bright red that’s the main background color here is typically used as an accent color against black or dark blue. Seldom does it stand alone in this way and the palette really does make you look at the design thanks to bold color choices.
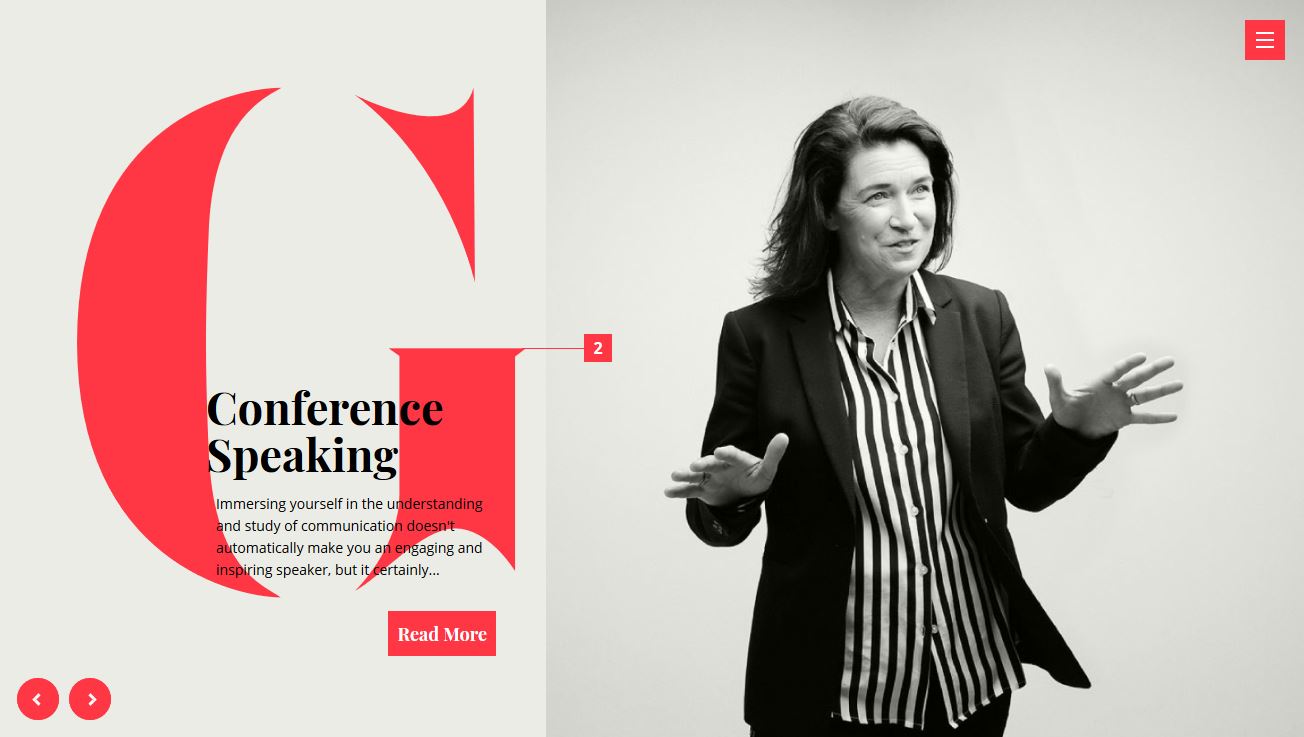
27. Gabrielle Dolan
Gabrielle Dolan’s website uses the gray-white-bright color palette trend. With a distinct lack of color for most of the design the bright color seems to jump off the screen. It creates just the right focal area and amount of contrast, which is why this is a trending color scheme option.
28. Pixel Pantry
Pixel Pantry uses a distinct color pair to show off this trend – purple and teal. The combination of these two colors to create a palette is nearly unreal. You’ll find variations of this scheme almost everywhere you turn.
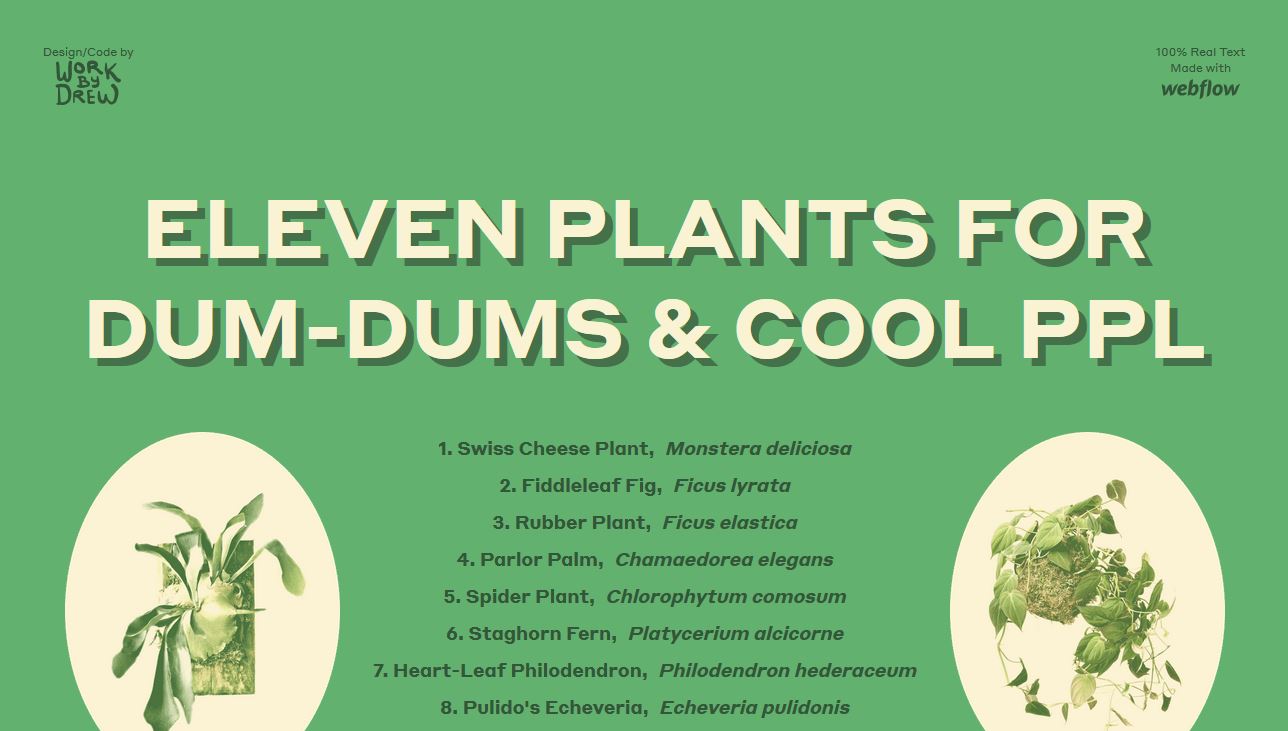
29. Eleven Plants
Eleven Plants uses an all neutral color scheme that’s harmonious and easy to look at. The green matches the content well and the color combinations are simple and charming.
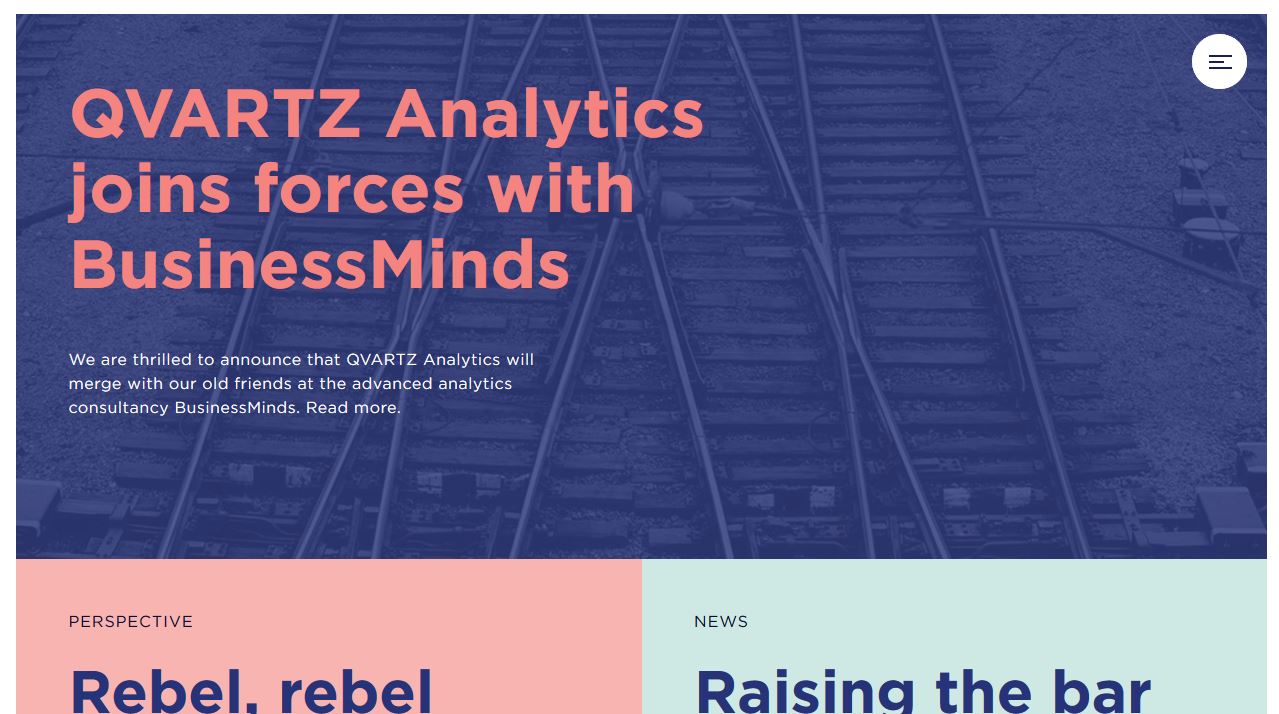
30. Qvartz
Qvartz uses one of the most unexpected trending colors of the year in a way that mimics many other projects. With pink text, pink color blocks and a mashup of bold and softer colors, this palette is somewhat feminine but not too much so.
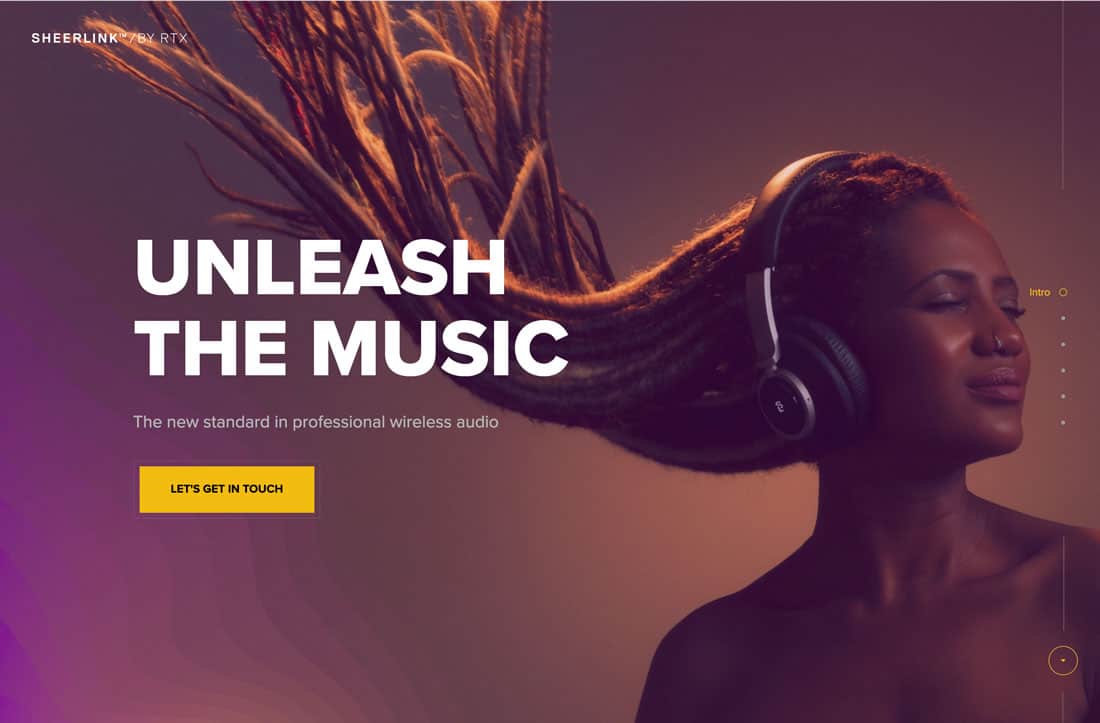
31. Sheerlink by RTX
Sheelink By RTX uses a modern gradient and bold coloring to bring attention to its product. The colors are deep and moody and the maroon-purple has a distinct sense of regality and mystery.
32. Puerto Mate
Puerto Mate uses trending colors that are bold without being overpowering. Because the center panel is navy the outside bright colors feel a little less in your face. (Just imagine flipping these hues into different locations in the design.)
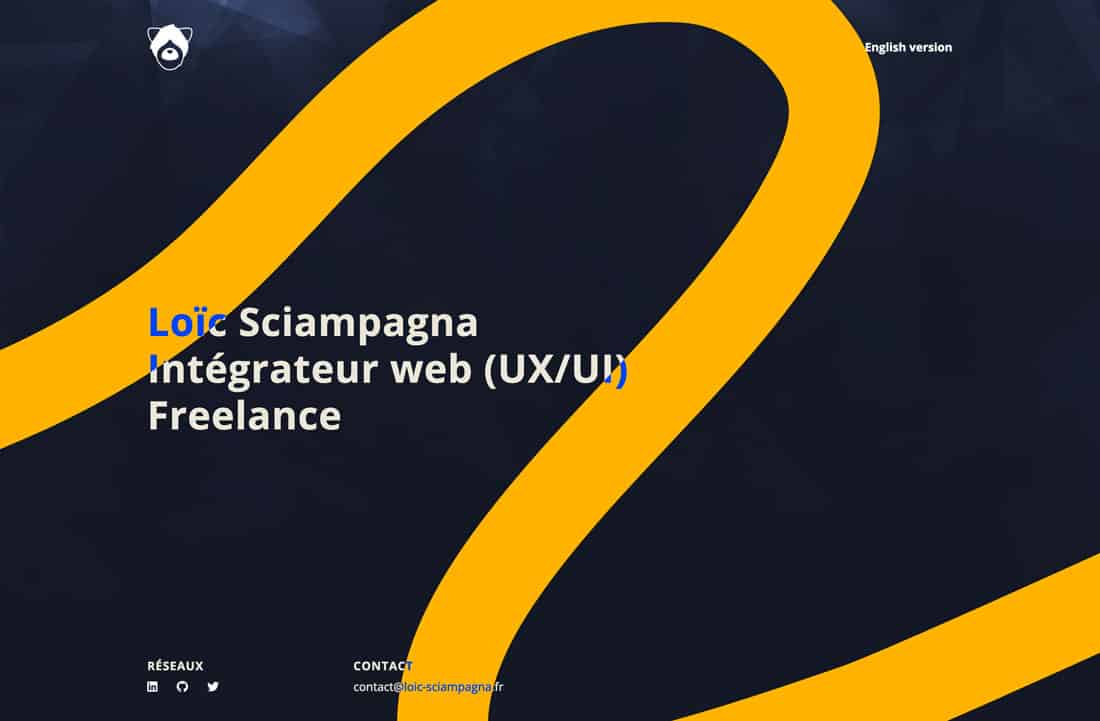
33. Loic Sciampagna Portfolio
Loic Sciampagna’s portfolio uses one of the best combinations of blue and yellow you’ll find. The contrasting hues are simple, elegant and engaging with the simple touch of the light, brighter blue.
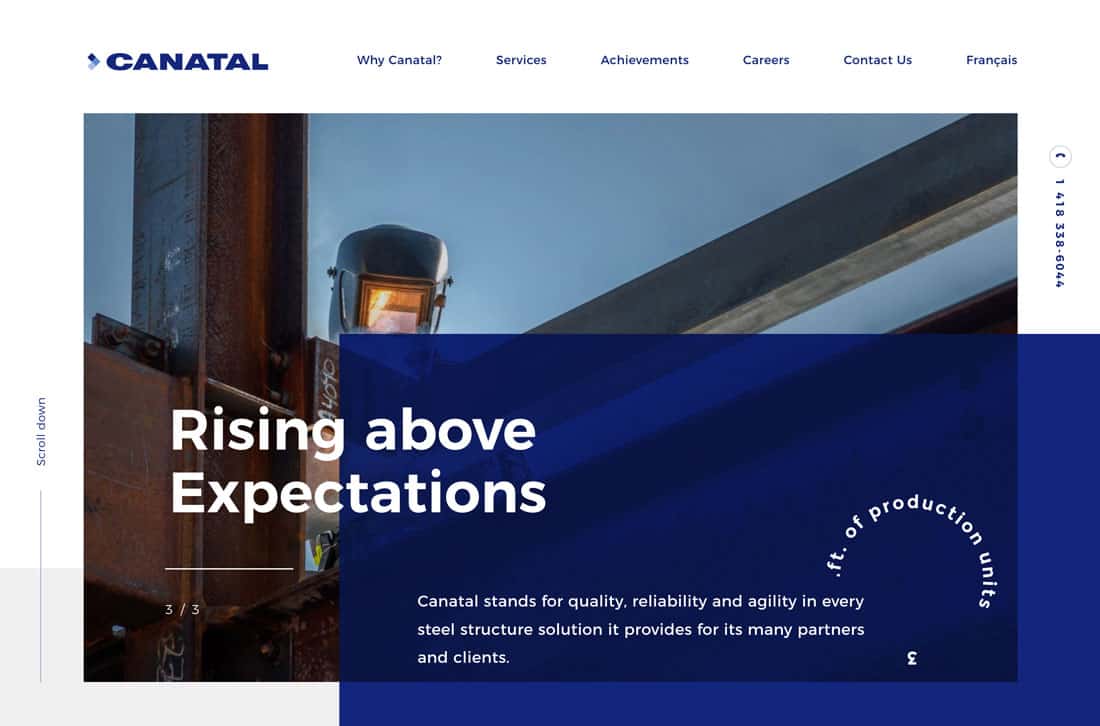
34. Canatal
Canatal uses its triple blue brand colors well in this design. It’s an example of how to use a monotone color palette without being boring.
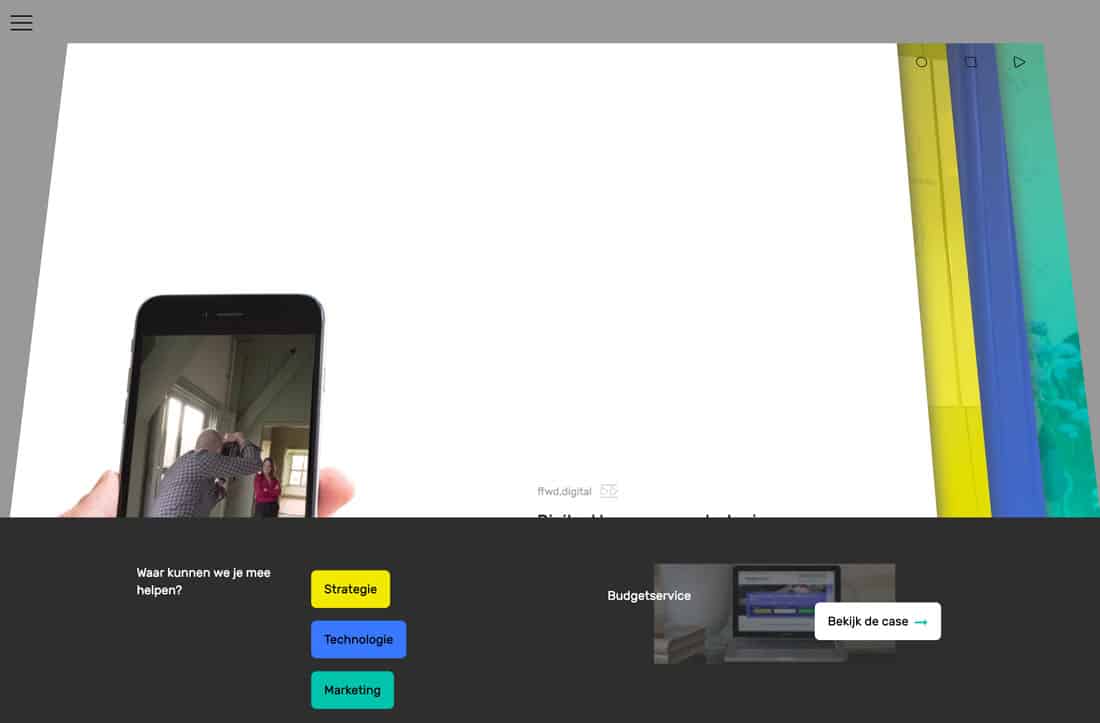
35. FFWD Digital
FFWD Digital uses brights in a stylish and classic way. On paper, using this trio of colors on a dark and light background might seem awkward, but here, it’s actually seamless and lovely.
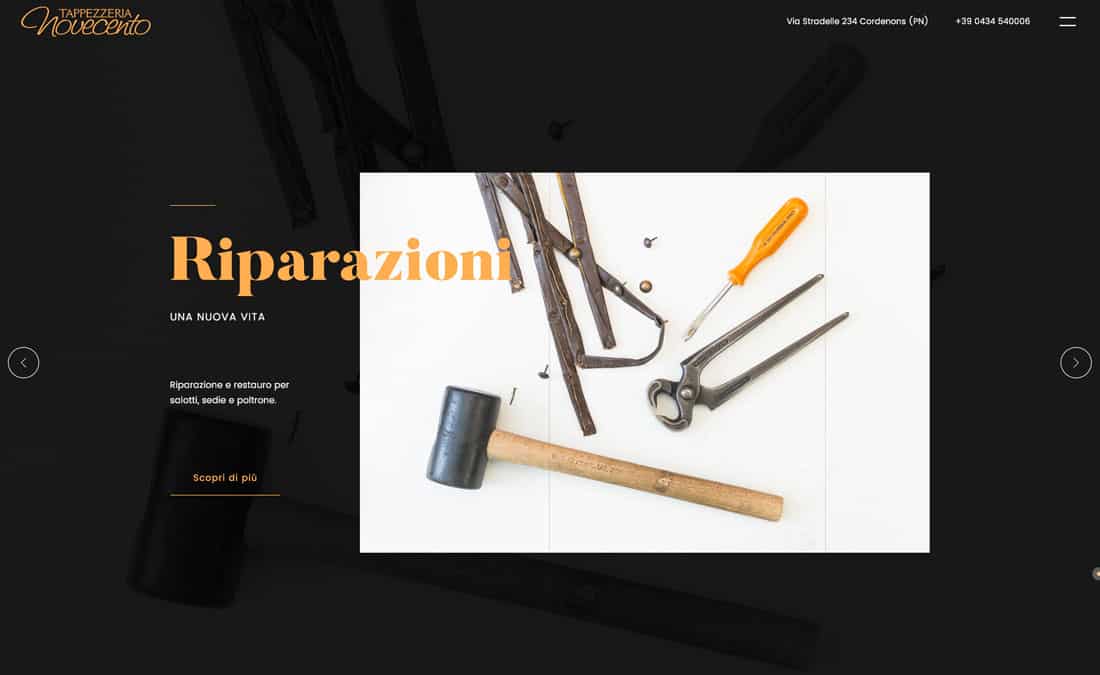
36. Tappezzeria Novecento
Tappezzeria Novecento uses a color scheme that most would shy away from – and it works. The bright combination of orange and black is simple and engaging. The colors contrast just enough so that everything is easy to read. It’s also a nice touch that the brand colors are also in the images.
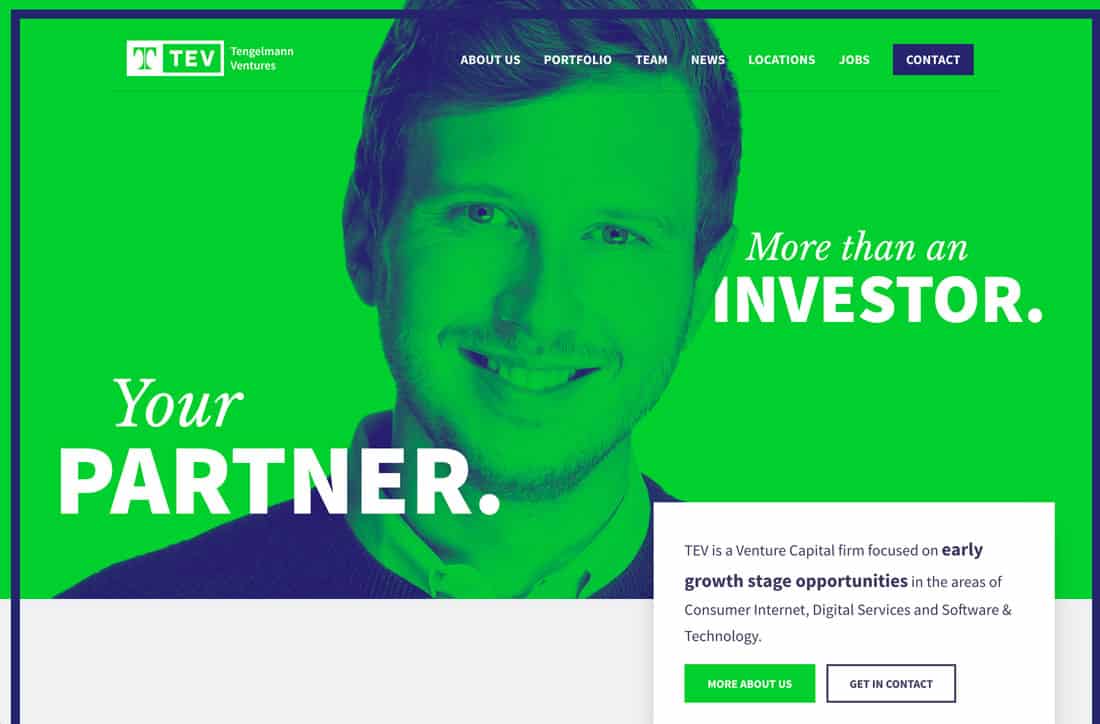
37. Tev
Tev is anything but boring with a lime background and duotone color overlay. It’s bold and the green makes you think money – just what the site is designed to do.
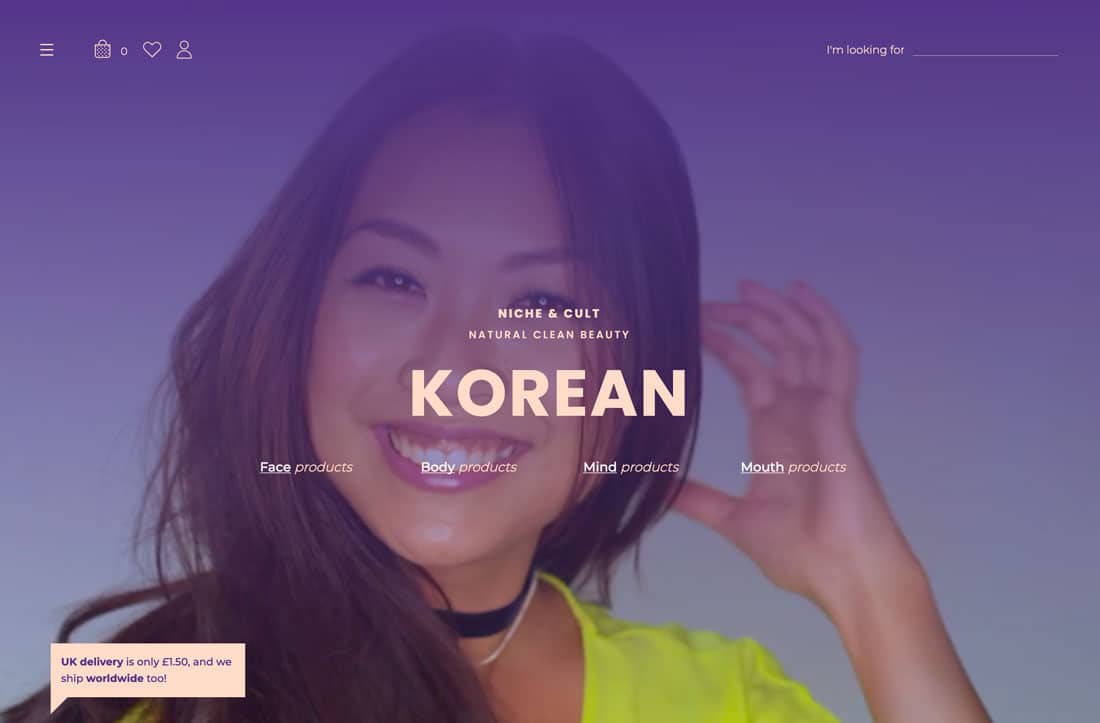
38. Niche & Cult
Niche & Cult uses soft hues for a beauty brand with a more feminine feel. The soft pink is reminiscent of some skin tones and a blank canvas for makeup while the bright purple matches the mood of the site.
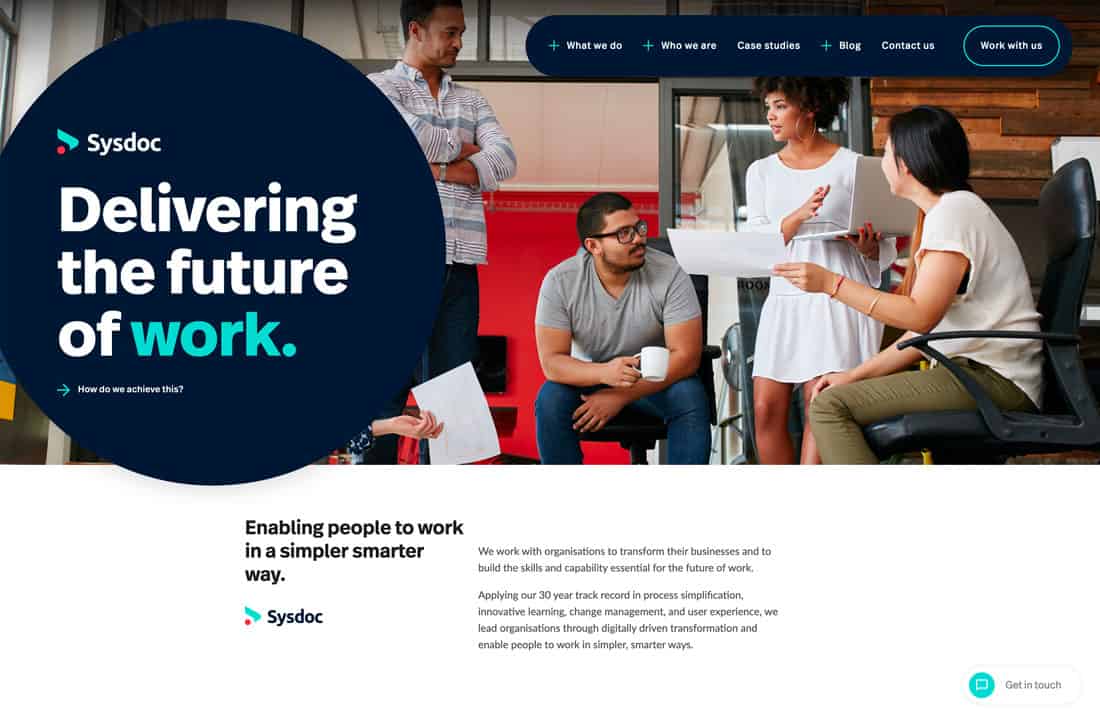
39. Sysdoc
Sysdoc creates a new spin on a basic palette of red, blue and green with brighter, less saturated options for the red and green. The palette is strong and soft and matches almost any other set of elements.
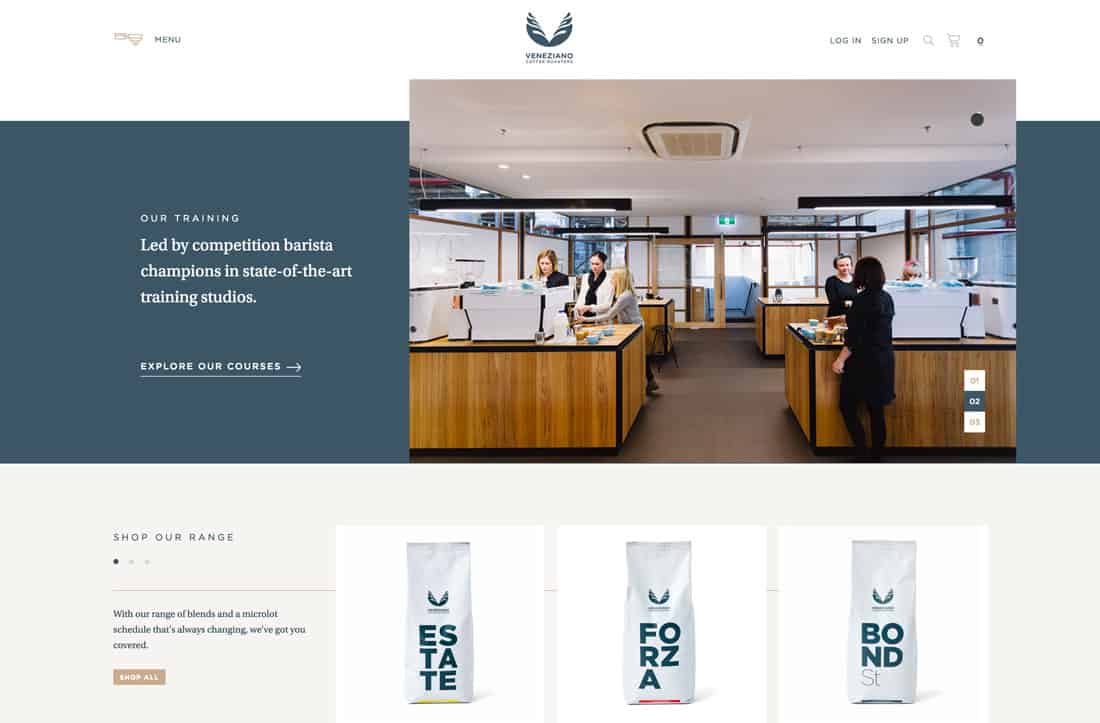
40. Veneziano Coffee Roasters
Veneziano Coffee Roasters goes back to a more muted palette with a gray-blue and gold combination that’s subtle and classy. The colors pair well with the website’s imagery and create just the right feel.
41. Better Energy
Better Energy uses bright colors associated with nature – taken from corresponding imagery – to create a fun palette to tell the story of something that might not super interesting to talk about.
42. Blast Galaxy
We couldn’t get through a roundup of cool color trends without looking at an 80s palette. Everything from the 1980s seems to be trending and that includes the colors used for Blast Galaxy, a commonly observed combination of blue, purple, and pink with a neon glow.
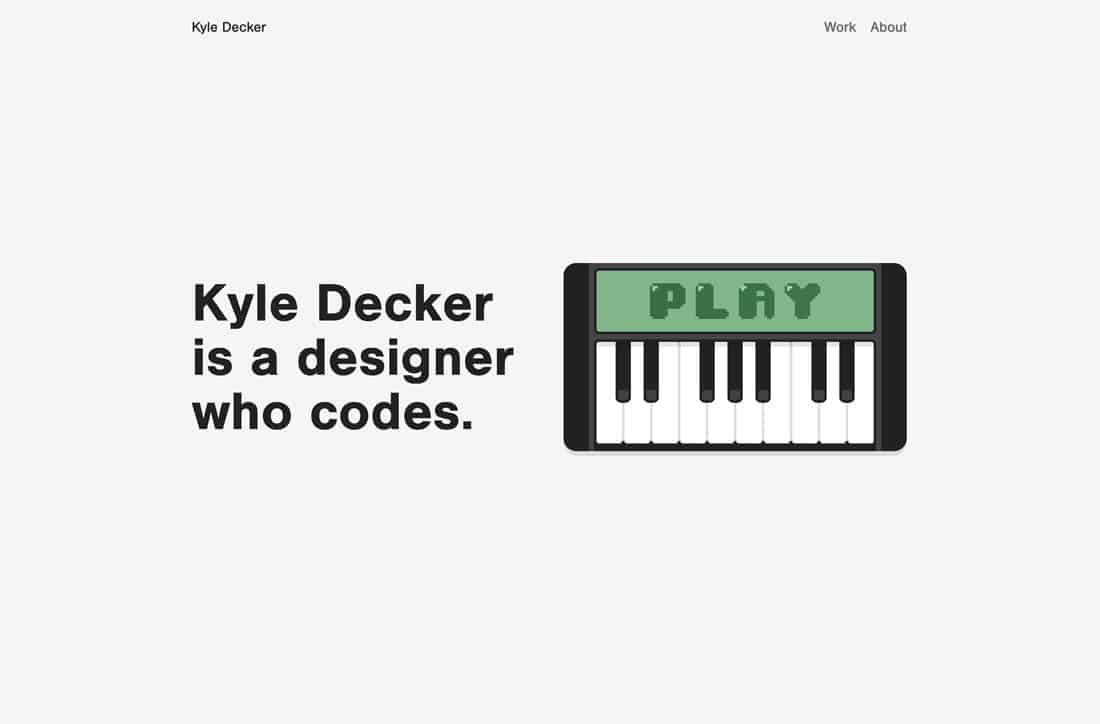
43. Kyle Decker Portfolio
Kyle Decker’s portfolio is another website with a color scheme that shines because it is so simple. It uses a combination of neutrals and only one true color to focus the eyes of the user.
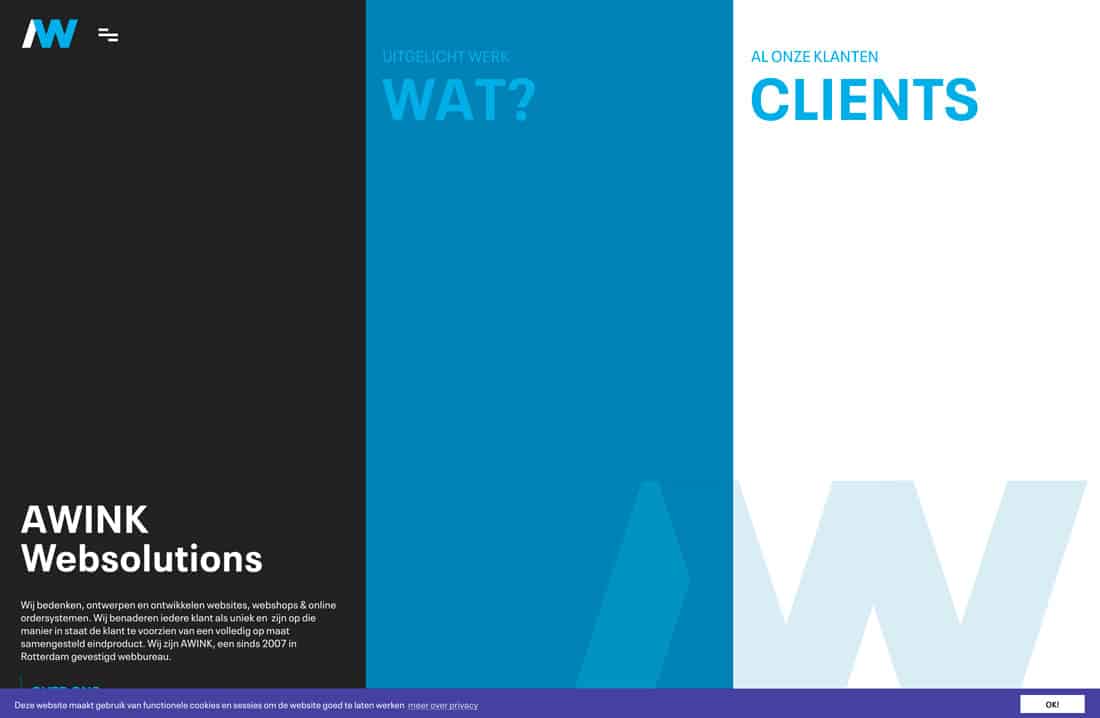
44. Awink
Awink Websolutions also uses a monotone color schedule with varying hues of blue. (Blues are a popular option when it comes to monotone options.) This one is just a little different thanks to the deeper, darker accents. Plus, dark and light screen areas almost play an optical illusion, making you think there are more colors here than there actually are.
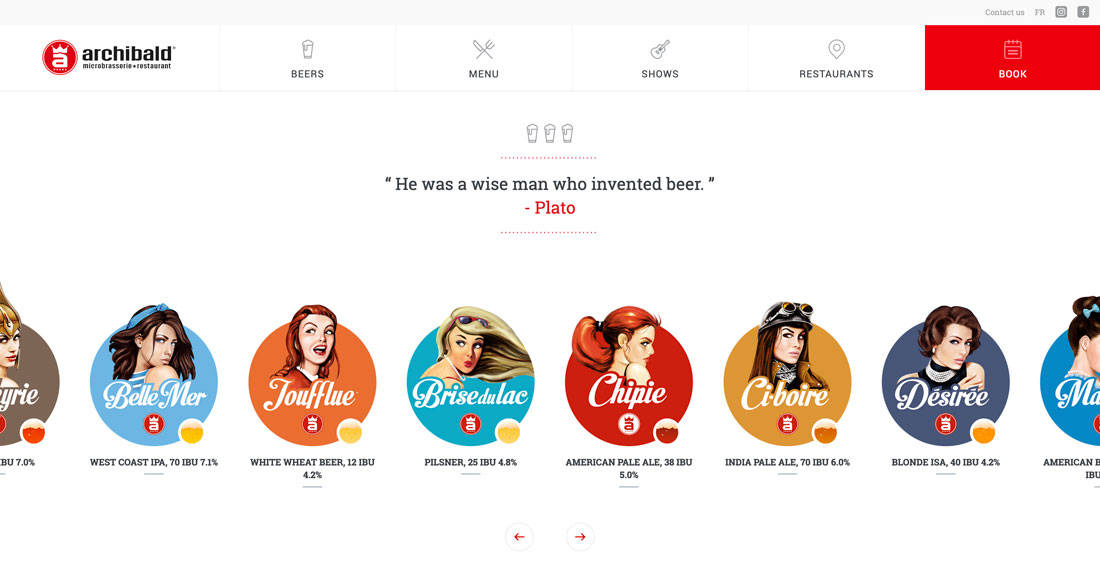
45. Archibald Microbrewery
Archibald Microbrewery uses a rainbow of colors, but the palette is surprisingly beautiful. With colors all in similar saturations and following a theme visually, it comes together pretty seamlessly.
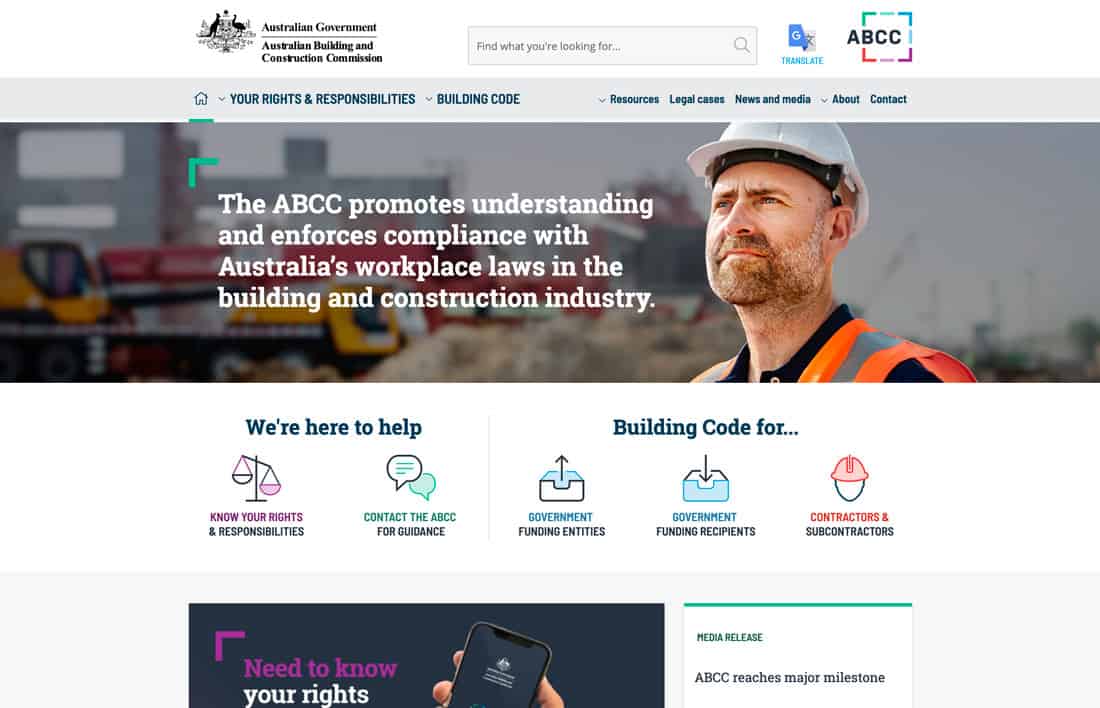
46. Australian Government, Building and Construction Commission
The Australian Government, Building and Construction Commission website isn’t one you’d probably expect to be on a list of great color schemes, but the combination of purple, green and blue here is stunning. It also helps guide users through the design with a color-coded system.
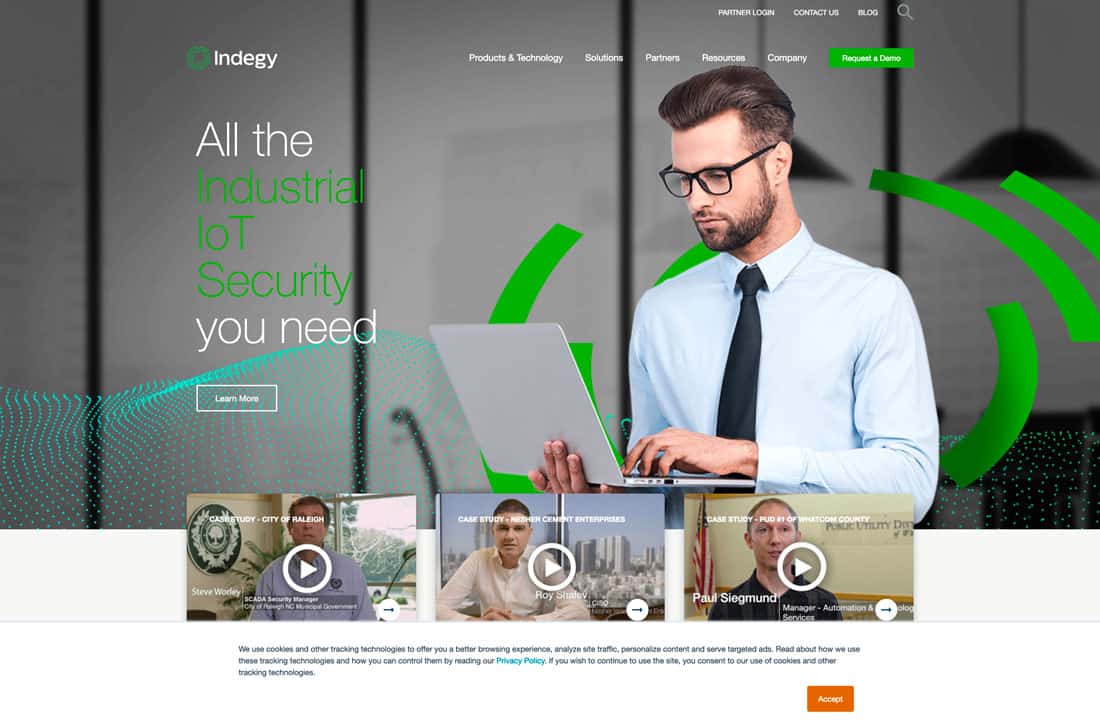
47. Indegy
Indegy uses a bright green against plenty of photos and high color. The simple color, paired mostly with gray and white, adds a modern tough to the design and helps direct users through the content. (There are also teal and orange accents for subtle pops of bright in other places.)
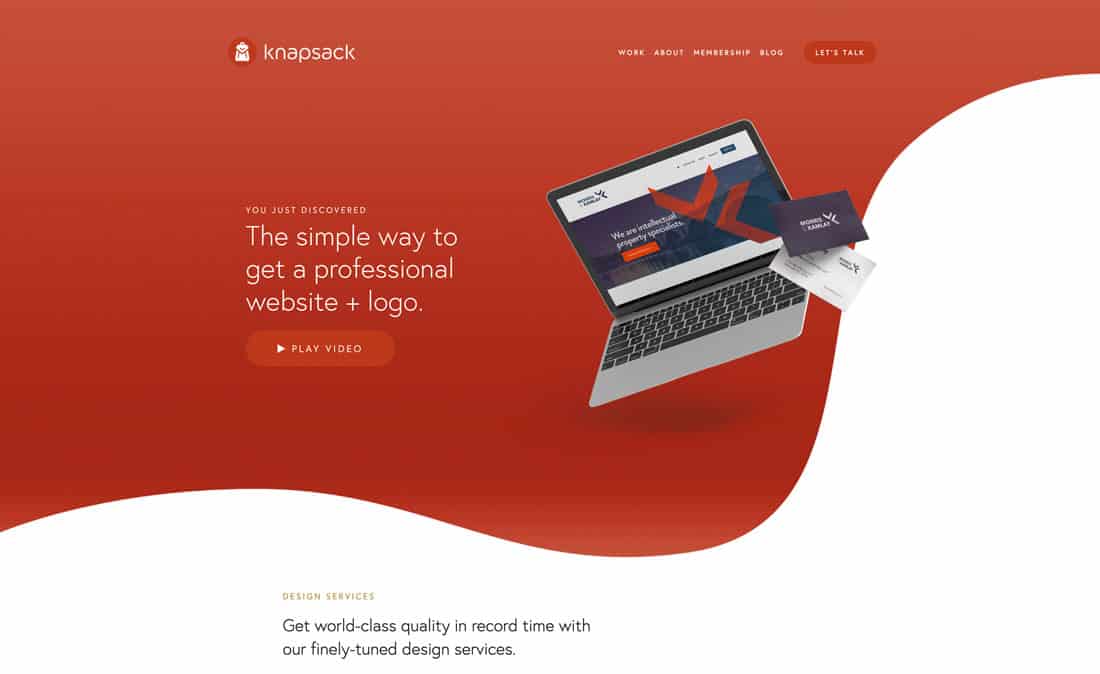
48. Knapsack
Knapsack uses a bright red color scheme with gradients to add interest to a color that can be tough to use. This works because there aren’t a lot of high-energy visuals competing with the bright palette.
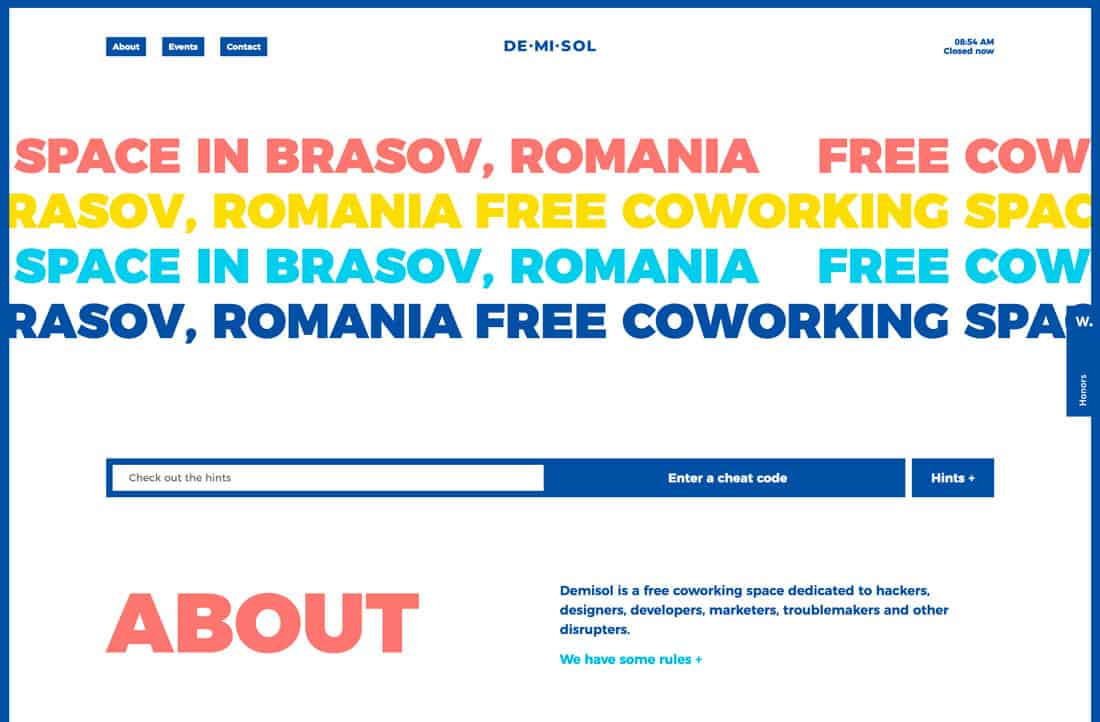
49. Demisol
Demisol uses too many colors and too many big elements, and it’s fabulous anyway. Sometimes playing with color is an experiment; test it out and see if it works.
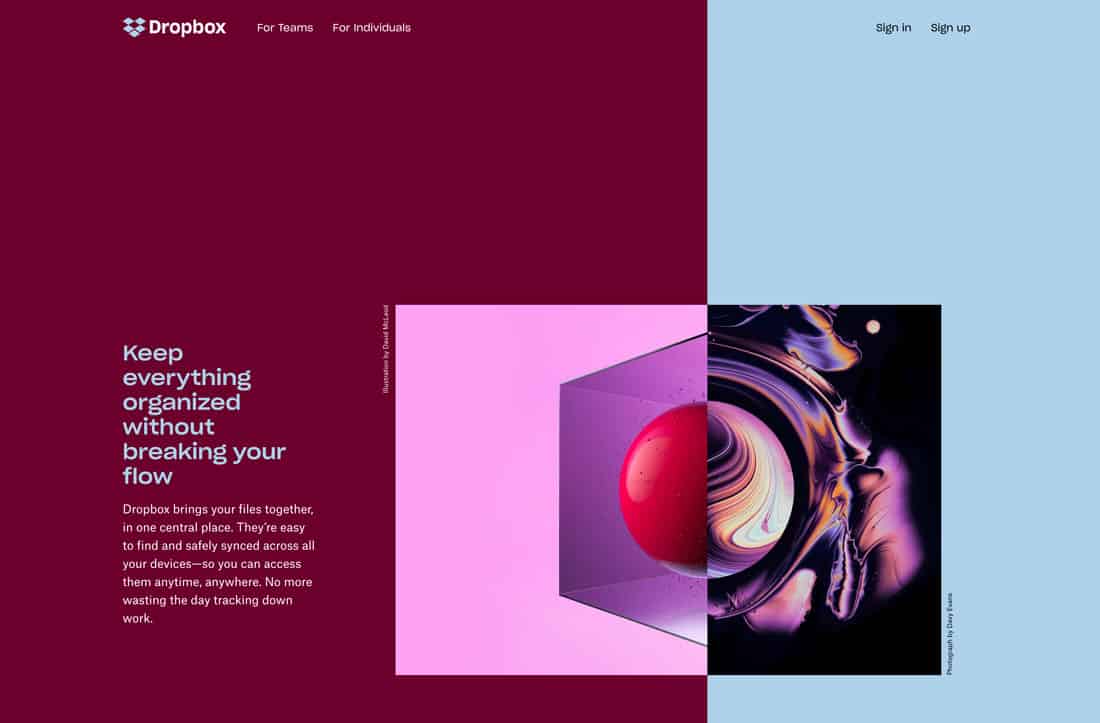
50. Dropbox
Dropbox has another one of those color schemes that shouldn’t work … but it does. The contrast between the deep maroon and baby blue establishes great eye movement across the split-screen. The colors work equally well as text elements on the opposite color. Once more, it proves that sometimes you just have to try color options out and see how they work.